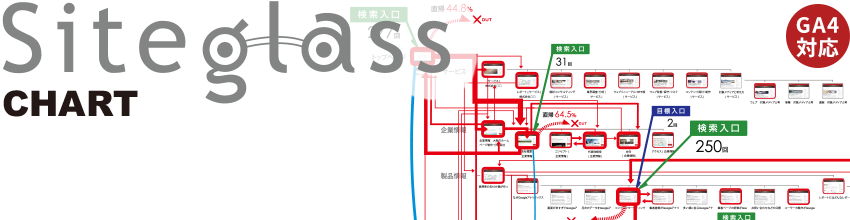
訪問者がサイト内をどう動いたかをビジュアル化
サイトグラス チャート

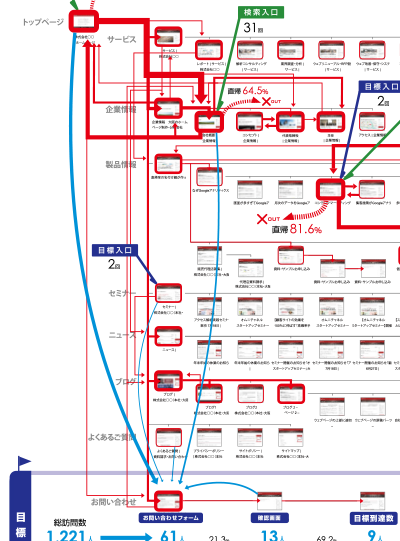
御社サイトのページ構成を画像で再現。そこに解析結果を乗せ、閲覧者がサイトをどう動いているか、どこがお問い合わせにつながるか、誰もが理解できるビジュアルレポート、誕生です。
200ページまでのサイトなら、たった1枚、A3判の図でサイト全体を把握できます。
ビジュアルだから、ウェブに慣れていない方、分析は初めてという方にも一目瞭然です。
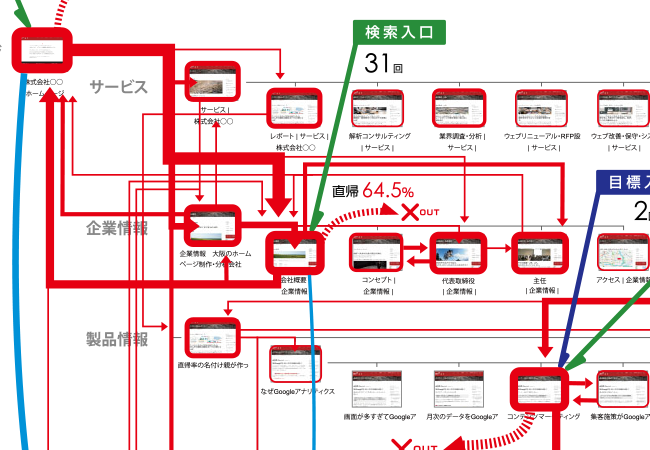
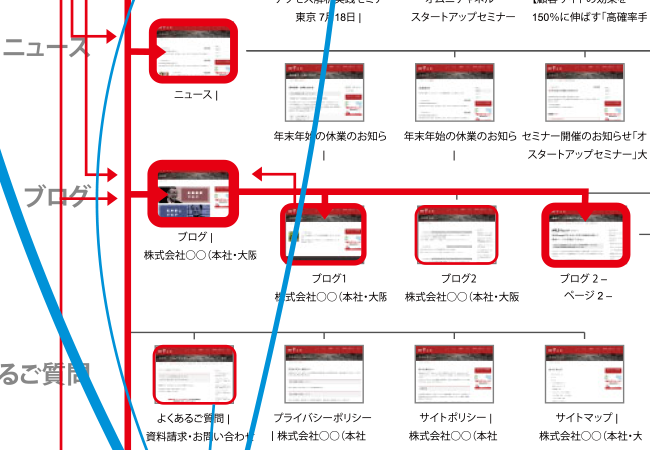
初めてポイント①全ページのサイト構成をサムネイル画像入りで再現

各ページのキャプチャ画像をトップページから順序良く配列。コーナー名などを記載して、サイトの構成を再現しています。これなら普段ウェブに携わっていない経営陣にも一目瞭然。
アクセスの多いページには赤い枠、多く人が移動するページ間動線は赤い矢印で表示。多いところは太い線で表されているので、直感的にアクセスの動きを俯瞰できるのです。
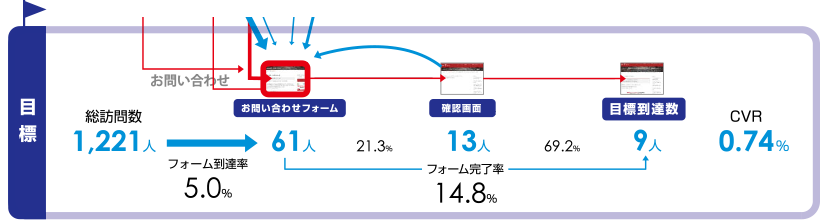
初めてポイント②お問い合わせフォームのパフォーマンスを数値化

構成図の中で、ご指定の目標をクローズアップ。全体の訪問数の何パーセントがお問い合わせフォームに到達したか、そこから何パーセントが確認画面まで進んだか、など分かりやすく表示します。お問い合わせフォームの到達が少ない、確認画面で逃げられているなど、改善につながる課題が明示されます。
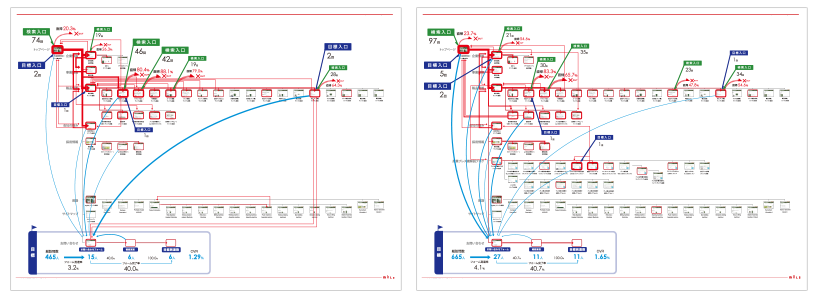
初めてポイント③顧客セグメントごとに描き分けたレポートを作成可能!

サイトグラス チャートはビジュアルで分かりやすい、だけではありません。購入した人としなかった人、パソコンの人とスマホの人など、セグメントごとの訪問者の動きの違いを描き分けられるので、その違いが浮かび上がります。サイト改訂の前と後、採用ページを見た人、など必要な分析をお伝えください。
初めてポイント④こんなところに顧客は関心があるの? 矢印で明確に

トップページや製品情報など、主要なページの効果ばかり見てしまいがち。実際には訪問者はとても意外な情報を見たいと考えてページからページへ移動しています。
サイトグラスのチャートなら、サイト全体を俯瞰して移動を確認できるので、「こんなページが求められているのか」「この情報を増やせば評価が高まる」意外な気づきが生まれます。
初めてポイント⑤お問い合わせに貢献したのはどのページ?

お問い合わせをした人を、どのページが集客したのか? どのページを見てからお問い合わせフォームに移動したか? こうした情報は効果向上に直結します。サイトグラス チャートでは青色で表示されています。
お問い合わせへの誘導力の高いページがあれば、そのページの閲覧を増やせばお問い合わせが増やせるでしょう。Googleアナリティクスでは集計が難しいですが、とても大切な分析項目なのです。
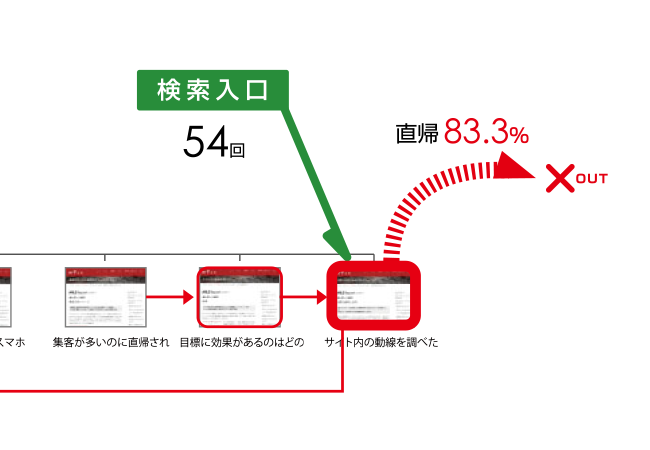
初めてポイント⑥SEO対策の成果も入口ページと直帰率でチェック

トップページや製品情報など、主要なページの効果ばかり見てしまいがち。実際には訪問者はとても意外な情報を見たいと考えてページからページへ移動しています。
サイトグラスのチャートなら、サイト全体を俯瞰して移動を確認できるので、「こんなページが求められているのか」「この情報を増やせば評価が高まる」意外な気づきが生まれます。

