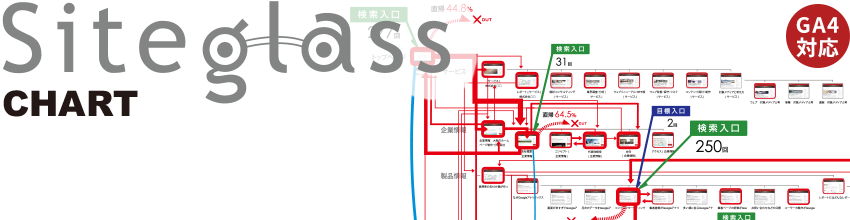
ウェブを鳥の目で俯瞰する
サイトグラス・チャート

セグメント分析とは?
セグメントとは、対象者を絞り込むこと。商品を購入した人としなかった人が見ていたページの違いは何でしょう? 採用を見た人はどのページからやってきたでしょう? サイト改善の前後でアクセスにどんな違いがあったか? サイトグラス チャートはその違いを最もはっきりとつかめる分析手法です。
同じ図の上に違うデータが乗るからまったく違う図ができあがるこれほど差がはっきり出たレポートは初めて見た!

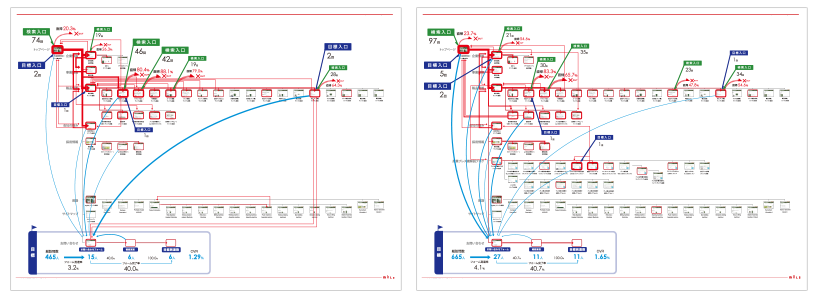
上の左右はサイト改訂の前後を比較した実際のサイト分析から作成しています。違いははっきり表れています。追加したページが多くの人を集め、お問い合わせにもつながっていたことが分かります。
サイトグラス チャートでは赤い枠や矢印の位置が変わることで違いが一目瞭然となります。これまでの数表やグラフ中心のレポートとはまったく異なります。ビジュアルな分析にはヒートマップツールなどもありますが、左右に出力を並べてその違いを見比べられるレポートは他に類がありません。
期間比較やセグメントごとの分析などこれによる違いを見てみたい、とお知らせください
ECサイトなら「購入した人」と「購入しなかった人」の動きの違いは商売の成功にぜったい把握すべきでしょう。製品紹介からお問い合わせをしてほしい企業サイトでは、「製品Aを見た人」「製品Bを見た人」「製品Cを見た人」といったセグメント分けを行えば、どの製品がお問い合わせにたどり着いているか、会社概要がどれだけ見られたか、その違いも明確になります。
セグメント分析は、サイトを改善するためには不可欠な手法です。訪問者を2つ以上に分けてその違いを見れば、「もっとこのページのアクセスを増やそう」「もっとお問い合わせに誘導しよう」といった改善点が見えてくるのです。
採用を重視するサイトなら、採用サイトがどれくらい見られたか、募集要項は見られているか、エントリーした人が何を見ていたか、は改善のための重要なカギとなります。Googleアナリティクスでそうしたカギを見つけるのは大変です。サイトグラス チャートにお任せください。

